

- #Colour contrast analyser accessibility pdf#
- #Colour contrast analyser accessibility full#
- #Colour contrast analyser accessibility code#
So you shouldn’t use this color contrast tool if you want to customize your color combinations. However, if you want to create your combinations, it is not possible to do it with this tool. You can share if you like some color combinations. for foreground as well as the background color. The combinations include all primary colors like white, black, pink, green, blue, etc. The WCAG standard included in these combinations are AA, AAA, AA large, and AAA large. The color contrast ratio ranges from 3 to 19, and the combinations come in three distinct sizes. They have included information about WCAG, contrast ratio, and size guide. Colors have a different style on their website. They have 90 pre-made color combinations for designing an accessible website. It is a simple tool for designing a website that is accessible to all. Overall this tool is great to design a website that allows people with slight to extreme vision problems to go through your website. You can even share the grid on a social media platform. They have made saving the file easy by allowing the users to save the grid in HTML and CSS format for future reference. You can select the tile size from small (80 x 80), medium (100 x 100) and large (150 x 150). The grid also displays whether the color combination passes or fails according to the WCAG standard and in what conditions. The grid-display they provide is excellent for selecting colors for your website design. You can enter Hex values to create and compare your color combinations.

They have displayed a sample of different color combinations using blue, black, and white. Contrast Grid:Ĭontrast Grid helps you test background and foreground combinations for compliance according to WCAG 2.0 standards. They also provide an option to add your checks to history so that you can compare them easily.
#Colour contrast analyser accessibility pdf#
You can even save the sample as a PDF for future reference. So if you have a shade in mind from an image, you can easily upload it for selecting the foreground or background color. One unique feature included in this tool is the ability to extract colors from images.

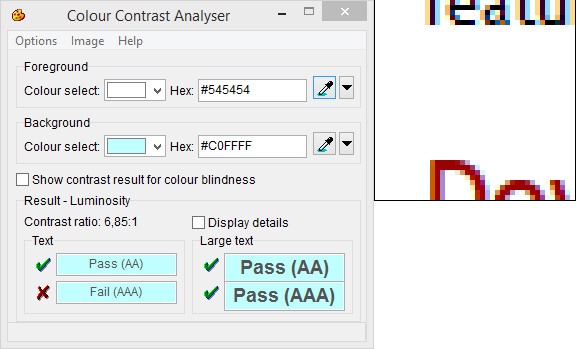
Contrast checker also displays the ratio of the foreground and background color. Along with this, you can even share the samples of your checks and reset it. They have provided an option to flip between color and grayscale instantly. The sample is then checked against different WCAG visual standards such as AA, AAA, AA 18pt, AAA 18pt, colors (pass or fail), and color difference number. Contrast Checker:Ĭontrast checker allows you to choose a color for foreground and background on the screen and get an immediate sample for 12pt and 18pt. You can select AAA specifications in the WCAG dropdown menu, and the colors generated will comply. However, if ’you’re designing a website for a government or a company, you would require AAA specifications. If you don’t select the WCAG standard, the tool uses AA level guidelines.

The tool uses a ratio-based formula to generate palette and determine color combinations. The created palette can be arranged by general color groups and selections that can be previewed at the top of the screen. The tool will generate a palette of options for your text color.
#Colour contrast analyser accessibility code#
You need to enter the Hex code for the font family, text size, font weight, background color, and WCAG standard. It is a web application that helps designers to choose color combinations that meet WCAG 2.0 guidelines created for people with different visual capabilities. Color Safe:Ĭolor safe was designed by Adrian Rapp and Donielle Berg (Salesforce UX Engineer). Related ResourceĬheck out “ Contrast and Color Accessibility” from WebAIM for more information about this success criterion.12.
#Colour contrast analyser accessibility full#
Read the full explanation of success criterion 1.4.3 on W3.org.


 0 kommentar(er)
0 kommentar(er)
